การออกแบบ
-
มาทำความรู้จักกับ Responsive Design
<
>
|
มาทำความรู้จักกับ Responsive Design กันดีกว่า!
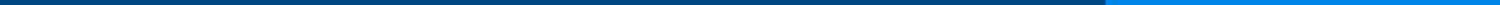
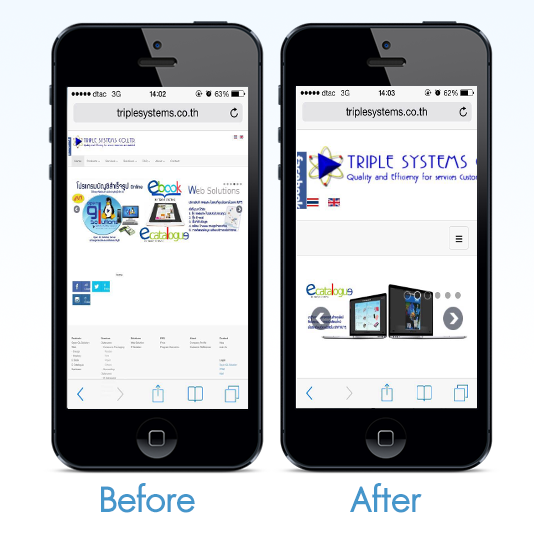
ในช่วงปีที่ผ่านมา หลายๆคนอาจจะเคยได้ยินคำว่า Responsive Design กันมาบ้าง และเชื่ออย่างยิ่งว่า จะได้ยินมากขึ้นในปี 2014 ที่ผ่านมานี้อย่างแน่นอน สำหรับหลายคน อาจจะยังไม่รู้ว่า Responsive Design คืออะไร แล้วมีประโยชน์อย่างไร ลองติดตามอ่านในบทความนี้ได้ การแสดงผลบนขนาดหน้าจอต่างๆ ด้วยเทคนิคการออกแบบที่เรียกว่า Responsive Design ก่อนหน้านี้ การพัฒนาเว็บไซต์ให้รองรับ Mobile จะใช้วิธีการแยกพัฒนา โดยพัฒนาเว็บไซต์สำหรับเวอร์ชั่น Desktop และ เวอร์ชั่น Mobile ซึ่งวิธีการดังกล่าว ไม่สามารถใช้กับยุคสมัยปัจจุบันได้อย่างมีประสิทธิภาพ ด้วยเหตุผลที่ว่า ขนาดหน้าจอของ Mobile Device ในปัจจุบัน มีความหลากหลายมากขึ้นนั่นเอง ดังนั้นจึงต้องหาวิธีการใหม่เข้ามาใช้ในการพัฒนา นั่นก็คือ Responsive Design นั่นเอง! Responsive Design คือ แนวคิดการออกแบบที่เรียกว่า One Size Fit All คือ ออกแบบเพียงครั้งเดียว แต่สามารถใช้ได้กับทุกขนาดของหน้าจอ โดยเว็บไซต์จะสามารถตรวจจับขนาดของหน้าจอ และปรับขนาด และ Layout ให้เหมาะสม ตามขนาดของหน้าจอโดยอัตโนมัติ โดยอาศัยการทำงานร่วมกันระหว่างเทคโนต่างๆ ดังต่อไปนี้ คือ Layout ของเว็บแบบ Flexible Grid, รูปภาพแบบ Flexible Image และ CSS3 Media Query บางคนอาจถามว่า ปัจจุบัน เราก็สามารถดูเว็บไซต์ต่างๆบนมือถือได้อยู่แล้ว โดยไม่เห็นต้องออกแบบเว็บไซต์ให้เป็นแบบ Responsive ให้ยุ่งยาก ซึ่งก็ถูกต้อง แต่สำหรับเว็บไซต์ที่ไม่ได้รับการออกแบบมาในแบบ Responsive เวลาดูข้อมูล จะต้องใช้การ Zoom เข้ามาดูทีละส่วน เพราะว่าไม่มีความสามารถในการปรับรูปแบบให้เหมาะสมตามขนาดของหน้าจอนั่นเอง ซึ่งแตกต่างจากเว็บไซต์ที่ได้รับการออกแบบมาในแบบ Responsive ซึ่งจะสามารถปรับ ขนาดของรูปภาพ และ Layout ของเว็บ ให้เหมาะสมตามขนาดของหน้าจอ ทำให้ดูข้อมูลได้สะดวกมากยิ่งขึ้น เว็บไซต์ที่ออกแบบมาตามปกติ โดยไม่ได้ใช้เทคนิค Responsive เวลาแสดงผลบน Mobile Device จะเป็นเพียงแค่การ ย่อ ขนาด เพื่อให้สามารถแสดงผลได้บนหน้าจอเท่านั้น แต่จะไม่สามารถปรับรูปแบบ หรือ Layout ให้เหมาะสมตามขนาดหน้าจอ ในขณะนี้เว็บที่ได้รับการออกแบบมาโดยใช้เทคนิคการออกแบบเว็บไซต์แบบ Responsive จะสามารถปรับ Layout และ ขนาดของรูปภาพ ให้เหมาะสม ตามขนาดของหน้าจอ ทำให้การใช้งานง่าย และสะดวกกว่า |
|
การออกแบบโครงสร้างเว็บไซต์
สามารถทำได้หลายแบบ ขึ้นอยู่กับลักษณะของข้อมูล ความถนัดของผู้ออกแบบ ตลอดจนกลุ่มเป้าหมายที่ต้องการนำเสนอ โครงสร้างของเว็บไซต์ประกอบไปด้วย 4 รูปแบบใหญ่ๆ ได้ดังนี้ 1.โครงสร้างของเว็บไซต์แบบเรียงตามลำดับ(Sequential Structure)
เป็นโครงสร้างแบบธรรมดาที่ใช้กันมากที่สุด เนื่องจากง่ายต่อการจัดระบบข้อมูล ข้อมูลที่นิยม จัดด้วยโครงสร้างแบบนี้มักเป็นข้อมูลที่มีลักษณะเป็นเรื่องราว ตามลำดับ เช่น การเรียงลำดับตามตัวอักษร ดรรชนี สารานุกรม หรืออภิธานศัพท์ โครงสร้างแบบนี้ เหมาะกับเว็บไซต์ที่มีขนาดเล็ก เนื้อหาไม่ซับซ้อนใช้การลิงค์ (Link) ไปทีละหน้า ทิศทางของการเข้าสู่เนื้อหา (Navigation) ภายในเว็บจะเป็นการดำเนินเรื่องในลักษณะเส้นตรง โดยมี ปุ่มเดินหน้า-ถอยหลัง เป็นเครื่องมือหลักในการกำหนดทิศทาง ข้อเสียของโครงสร้างระบบนี้คือ ผู้ใช้ไม่สามารถกำหนดทิศทางการเข้าสู่เนื้อหาของตนเองได้ทำให้เสียเวลา ในการเข้าสู่เนื้อหา |
2. โครงสร้างของเว็บไซต์แบบลำดับขั้น (Hierarchical Structure)
เป็นโครงสร้างที่ดีที่สุดวิธีหนึ่งในการจัด ระบบโครงสร้างที่มีความซับซ้อนของข้อมูล โดยแบ่งเนื้อหา ออกเป็นส่วนต่างๆ และมีรายละเอียดย่อย ๆ ในแต่ละส่วนลดหลั่นกันมาในลักษณะแนวคิดเดียวกับ แผนภูมิองค์กร จึงเป็นการง่ายต่อการทำความเข้าใจกับโครงสร้างของเนื้อหา ลักษณะเด่นคือการมีจุดเริ่มต้นที่จุดร่วมจุดเดียว นั่นคือ โฮมเพจ (Homepage) และเชื่อมโยงไปสู่เนื้อหาในลักษณะเป็นลำดับจากบนลงล่าง
เป็นโครงสร้างที่ดีที่สุดวิธีหนึ่งในการจัด ระบบโครงสร้างที่มีความซับซ้อนของข้อมูล โดยแบ่งเนื้อหา ออกเป็นส่วนต่างๆ และมีรายละเอียดย่อย ๆ ในแต่ละส่วนลดหลั่นกันมาในลักษณะแนวคิดเดียวกับ แผนภูมิองค์กร จึงเป็นการง่ายต่อการทำความเข้าใจกับโครงสร้างของเนื้อหา ลักษณะเด่นคือการมีจุดเริ่มต้นที่จุดร่วมจุดเดียว นั่นคือ โฮมเพจ (Homepage) และเชื่อมโยงไปสู่เนื้อหาในลักษณะเป็นลำดับจากบนลงล่าง
3. โครงสร้างของเว็บไซต์แบบตาราง (Grid Structure)
โครงสร้างรูปแบบนี้มีความซับซ้อนมากกว่า รูปแบบที่ผ่านมา การออกแบบเพิ่มความยืดหยุ่นให้แก่การเข้าสู่เนื้อหาของผู้ใช้ โดยเพิ่มการเชื่อมโยง ซึ่งกันและกันระหว่างเนื้อหาแต่ละส่วน เหมาะแก่การแสดงให้เห็นความสัมพันธ์กันของเนื้อหา การเข้าสู่เนื้อหาของผู้ใช้จะไม่เป็นลักษณะเชิงเส้นตรง เนื่องจากผู้ใช้สามารถเปลี่ยนทิศทางการเข้าสู่เนื้อหาของตนเองได้ เช่น ในการศึกษาข้อมูลประวัติศาสตร์ สมัยสุโขทัย อยุธยา ธนบุรี และรัตนโกสินทร์ โดยในแต่ละสมัยแบ่งเป็นหัวข้อย่อยเหมือนกันคือ การปกครอง ศาสนา วัฒนธรรม และภาษา ในขณะที่ผู้ใช้กำลังศึกษาข้อมูลทางประวัติศาสตร์เกี่ยวกับ การปกครองในสมัยอยุธยา ผู้ใช้อาจศึกษาหัวข้อศาสนาเป็นหัวข้อต่อไปก็ได้ หรือจะข้ามไปดูหัวข้อการปกครองในสมัยรัตนโกสินทร์ก่อนก็ได้เพื่อเปรียบเทียบลักษณะข้อมูลที่เกิดขึ้นคนละสมัย
โครงสร้างรูปแบบนี้มีความซับซ้อนมากกว่า รูปแบบที่ผ่านมา การออกแบบเพิ่มความยืดหยุ่นให้แก่การเข้าสู่เนื้อหาของผู้ใช้ โดยเพิ่มการเชื่อมโยง ซึ่งกันและกันระหว่างเนื้อหาแต่ละส่วน เหมาะแก่การแสดงให้เห็นความสัมพันธ์กันของเนื้อหา การเข้าสู่เนื้อหาของผู้ใช้จะไม่เป็นลักษณะเชิงเส้นตรง เนื่องจากผู้ใช้สามารถเปลี่ยนทิศทางการเข้าสู่เนื้อหาของตนเองได้ เช่น ในการศึกษาข้อมูลประวัติศาสตร์ สมัยสุโขทัย อยุธยา ธนบุรี และรัตนโกสินทร์ โดยในแต่ละสมัยแบ่งเป็นหัวข้อย่อยเหมือนกันคือ การปกครอง ศาสนา วัฒนธรรม และภาษา ในขณะที่ผู้ใช้กำลังศึกษาข้อมูลทางประวัติศาสตร์เกี่ยวกับ การปกครองในสมัยอยุธยา ผู้ใช้อาจศึกษาหัวข้อศาสนาเป็นหัวข้อต่อไปก็ได้ หรือจะข้ามไปดูหัวข้อการปกครองในสมัยรัตนโกสินทร์ก่อนก็ได้เพื่อเปรียบเทียบลักษณะข้อมูลที่เกิดขึ้นคนละสมัย
4. โครงสร้างเว็บไซต์แบบใยแมงมุม (Web Structure)
โครงสร้างประเภทนี้จะมีความยืดหยุ่นมาก ที่สุด ทุกหน้าในเว็บสามารถจะเชื่อมโยงไปถึงกันได้หมด เป็นการสร้างรูปแบบการเข้าสู่เนื้อหาที่เป็นอิสระ ผู้ใช้สามารถกำหนดวิธีการเข้าสู่เนื้อหาได้ด้วยตนเอง การเชื่อมโยงเนื้อหาแต่ละหน้าอาศัยการโยงข้อความที่มีมโนทัศน์ (Concept) เหมือนกัน ของแต่ละหน้าในลักษณะของไฮเปอร์เท็กซ์หรือไฮเปอร์มีเดีย โครงสร้างลักษณะนี้จัดเป็นรูปแบบที่ ไม่มีโครงสร้างที่แน่นนอนตายตัว (Unstructured) นอกจากนี้การเชื่อมโยงไม่ได้จำกัดเฉพาะเนื้อหาภายในเว็บนั้นๆ แต่สามารถเชื่อมโยงออกไปสู่เนื้อหาจากเว็บภายนอกได้
โครงสร้างประเภทนี้จะมีความยืดหยุ่นมาก ที่สุด ทุกหน้าในเว็บสามารถจะเชื่อมโยงไปถึงกันได้หมด เป็นการสร้างรูปแบบการเข้าสู่เนื้อหาที่เป็นอิสระ ผู้ใช้สามารถกำหนดวิธีการเข้าสู่เนื้อหาได้ด้วยตนเอง การเชื่อมโยงเนื้อหาแต่ละหน้าอาศัยการโยงข้อความที่มีมโนทัศน์ (Concept) เหมือนกัน ของแต่ละหน้าในลักษณะของไฮเปอร์เท็กซ์หรือไฮเปอร์มีเดีย โครงสร้างลักษณะนี้จัดเป็นรูปแบบที่ ไม่มีโครงสร้างที่แน่นนอนตายตัว (Unstructured) นอกจากนี้การเชื่อมโยงไม่ได้จำกัดเฉพาะเนื้อหาภายในเว็บนั้นๆ แต่สามารถเชื่อมโยงออกไปสู่เนื้อหาจากเว็บภายนอกได้
ประโยชน์ของการออกแบบเว็บไซต์แบบ Responsive
1. แสดงผลได้สวยงาม บนขนาดหน้าจอที่แตกต่าง
2. ออกแบบเพียงครั้งเดียว แต่สามารถใช้ได้กับขนาดหน้าจอที่หลากหลาย
3. มี Experience ในการใช้งานที่ดีกว่า ดูข้อมูลได้ง่าย โดยไม่ต้อง Zoom
4. ประหยัดเวลา และ ค่าใช้จ่ายได้มากกว่าการทำ 2 เว็บไซต์
5. ช่วยในเรื่องของการทำ SEO (Search Engine Optimization)
ปัจจุบันแม้แต่ทาง Google เอง ก็ได้ออกมาชักชวนให้เหล่าบรรดา Web Master ทั้งหลาย พัฒนาเว็บไซต์ของตน ในแบบ Responsive คือ พัฒนาเพียงเว็บไซต์เดียว แต่ให้ใช้งานได้บนหน้าจอขนาดอื่นๆด้วย ซึ่งการที่ Google ออกโรงมาผลักดันด้วยตัวเอง ก็น่าจะพอเห็นทิศทางการพัฒนาเว็บไซต์ในอนาคตได้ว่า กำลังจะไปในทิศทางใด
Responsive Design ได้รับการออกแบบมาเพื่อช่วยในเรื่องของการปรับรูปแบบแสดงผลเป็นหลัก แต่ก็ยังขาดสมบูรณ์ในเรื่องของความสามารถในการช่วยแก้ปัญหาในเรื่องของ Bandwidth ยกตัวอย่างเช่น การแสดงผลรูปภาพ ซึ่งใช้วิธีการ ย่อ/ขยาย scale ของรูป เพื่อให้แสดงผลได้เหมาะสมบนหน้าจอขนาดต่างๆ แต่ในความเป็นจริงแล้ว ยังคงใช้ไฟล์รูปภาพไฟล์เดียวกันกับที่ใช้แสดงผลบน Notebook/PC ซึ่งโดยทั่วไปมักจะมีขนาดใหญ่ และมีความต้องการ Bandwidth สูง ทำให้เมื่อนำมาแสดงผลบน Mobile Device ถึงแม้จะปรับย่อขนาดให้ดูเล็กลง แต่เนื่องจากขนาดของไฟล์ที่ยังคงมีขนาดเท่าเดิม ทำให้แสดงผลได้ช้า และเป็นการสิ้นเปลือง Bandwidth โดยไม่จำเป็น ซึ่งมาตรฐานในส่วนนี้ กำลังอยู่ระหว่างการพัฒนา ซึ่งคาดว่าคงจะมีให้ใช้กันในอีกไม่ช้านี้
ซึ่งในระหว่างรอมาตรฐานใหม่ที่กำลังจะออกมา การแก้ปัญหาในเรื่องของ Bandwidth ดังกล่าว โดยใช้เทคนิคการ switch ไฟล์รูปภาพ เพื่อให้เหมาะสมกับ Device ต่างๆ ทำให้ Mobile Web ที่พัฒนา สามารถแสดงผลได้อย่างรวดเร็ว เพราะไฟล์รูปภาพที่แสดงผลมีขนาดเล็ก เพราะได้รับการย่อขนาดลงจริงๆ ซึ่งทำให้ Mobile Web ที่ให้บริการ มีความแตกต่างจาก Mobile Web อื่นๆโดยทั่วไป
จากที่กล่าวมาทั้งหมดนี้ น่าจะพอเข้าใจถึงประโยชน์ และ ความสำคัญของเทคนิคการออกแบบที่เรียกว่า Responsive Design กันบ้างพอสมควร จากการขยายตัวเพิ่มมากขึ้นของผู้ใช้งาน Mobile Device คาดว่าในปี 2014 ที่กำลังจะมาถึง จะได้เห็นเว็บไซต์แบบ Responsive เพิ่มมากขึ้นอย่างแน่นอน
1. แสดงผลได้สวยงาม บนขนาดหน้าจอที่แตกต่าง
2. ออกแบบเพียงครั้งเดียว แต่สามารถใช้ได้กับขนาดหน้าจอที่หลากหลาย
3. มี Experience ในการใช้งานที่ดีกว่า ดูข้อมูลได้ง่าย โดยไม่ต้อง Zoom
4. ประหยัดเวลา และ ค่าใช้จ่ายได้มากกว่าการทำ 2 เว็บไซต์
5. ช่วยในเรื่องของการทำ SEO (Search Engine Optimization)
ปัจจุบันแม้แต่ทาง Google เอง ก็ได้ออกมาชักชวนให้เหล่าบรรดา Web Master ทั้งหลาย พัฒนาเว็บไซต์ของตน ในแบบ Responsive คือ พัฒนาเพียงเว็บไซต์เดียว แต่ให้ใช้งานได้บนหน้าจอขนาดอื่นๆด้วย ซึ่งการที่ Google ออกโรงมาผลักดันด้วยตัวเอง ก็น่าจะพอเห็นทิศทางการพัฒนาเว็บไซต์ในอนาคตได้ว่า กำลังจะไปในทิศทางใด
Responsive Design ได้รับการออกแบบมาเพื่อช่วยในเรื่องของการปรับรูปแบบแสดงผลเป็นหลัก แต่ก็ยังขาดสมบูรณ์ในเรื่องของความสามารถในการช่วยแก้ปัญหาในเรื่องของ Bandwidth ยกตัวอย่างเช่น การแสดงผลรูปภาพ ซึ่งใช้วิธีการ ย่อ/ขยาย scale ของรูป เพื่อให้แสดงผลได้เหมาะสมบนหน้าจอขนาดต่างๆ แต่ในความเป็นจริงแล้ว ยังคงใช้ไฟล์รูปภาพไฟล์เดียวกันกับที่ใช้แสดงผลบน Notebook/PC ซึ่งโดยทั่วไปมักจะมีขนาดใหญ่ และมีความต้องการ Bandwidth สูง ทำให้เมื่อนำมาแสดงผลบน Mobile Device ถึงแม้จะปรับย่อขนาดให้ดูเล็กลง แต่เนื่องจากขนาดของไฟล์ที่ยังคงมีขนาดเท่าเดิม ทำให้แสดงผลได้ช้า และเป็นการสิ้นเปลือง Bandwidth โดยไม่จำเป็น ซึ่งมาตรฐานในส่วนนี้ กำลังอยู่ระหว่างการพัฒนา ซึ่งคาดว่าคงจะมีให้ใช้กันในอีกไม่ช้านี้
ซึ่งในระหว่างรอมาตรฐานใหม่ที่กำลังจะออกมา การแก้ปัญหาในเรื่องของ Bandwidth ดังกล่าว โดยใช้เทคนิคการ switch ไฟล์รูปภาพ เพื่อให้เหมาะสมกับ Device ต่างๆ ทำให้ Mobile Web ที่พัฒนา สามารถแสดงผลได้อย่างรวดเร็ว เพราะไฟล์รูปภาพที่แสดงผลมีขนาดเล็ก เพราะได้รับการย่อขนาดลงจริงๆ ซึ่งทำให้ Mobile Web ที่ให้บริการ มีความแตกต่างจาก Mobile Web อื่นๆโดยทั่วไป
จากที่กล่าวมาทั้งหมดนี้ น่าจะพอเข้าใจถึงประโยชน์ และ ความสำคัญของเทคนิคการออกแบบที่เรียกว่า Responsive Design กันบ้างพอสมควร จากการขยายตัวเพิ่มมากขึ้นของผู้ใช้งาน Mobile Device คาดว่าในปี 2014 ที่กำลังจะมาถึง จะได้เห็นเว็บไซต์แบบ Responsive เพิ่มมากขึ้นอย่างแน่นอน